CSS
Kaskadowy Arkusz Stylów
- selektor
- nawias klamrowy
- właściwość CSS
- wartość właściwości CSS
CSS
przykład
selektor, selektor {
właściwość:wartość;
właściwość:wartość;
właściwość:wartość;
}
paragraf czerwony
paragraf czerwony
p {
color: red;
}
Właściwości CSS z przedrostkami
- przedrostek -moz- przeznaczony jest dla przeglądarki Mozilla Firefox
- przedrostek -webkit- przeznaczony jest dla przeglądarki Google Chrome, Safari, Opera
- przedrostek -ms- przeznaczony jest dla przeglądarki Microsoft Internet Explorer
div {
transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-ms-transform:rotate(45deg);
}
Dziedziczenie właściwości CSS
Selektory Elementów
Typy selektorów CSS
uniwersalny
* {
właściwość:wartość;
}
Typy selektorów CSS
elementu
p {
color:red;
}
Typy selektorów CSS
identyfikatora
#nazwa {
właściwość:wartość;
}
Typy selektorów CSS
klasy
.nazwa {
właściwość:wartość;
}
Typy selektorów CSS
Selektor elementu z identyfikatorem
p#twoja_nazwa {
color:red;
}
Typy selektorów CSS
Selektor elementu z klasą
p.twoja_nazwa {
color:red;
}
Typy selektorów CSS
Selektor kilku różnych elementów
p, div.moj_div {
color:red;
}
Typy selektorów CSS
Potomka
selektor potomek {
właściwość:wartość;
}
Typy selektorów CSS
Dziecka
div > span {
color:red;
}
Typy selektorów CSS
Brata
div + span {
color:red;
}
Typy selektorów CSS
Braci
div ~ span {
color:red;
}
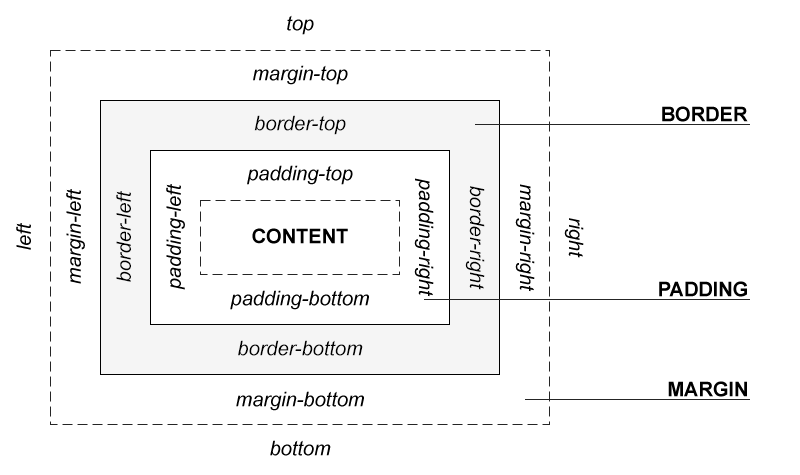
Model pudełkowy